

¿Dónde debería implementar validaciones en un formulario?
por Ivan Ramírez

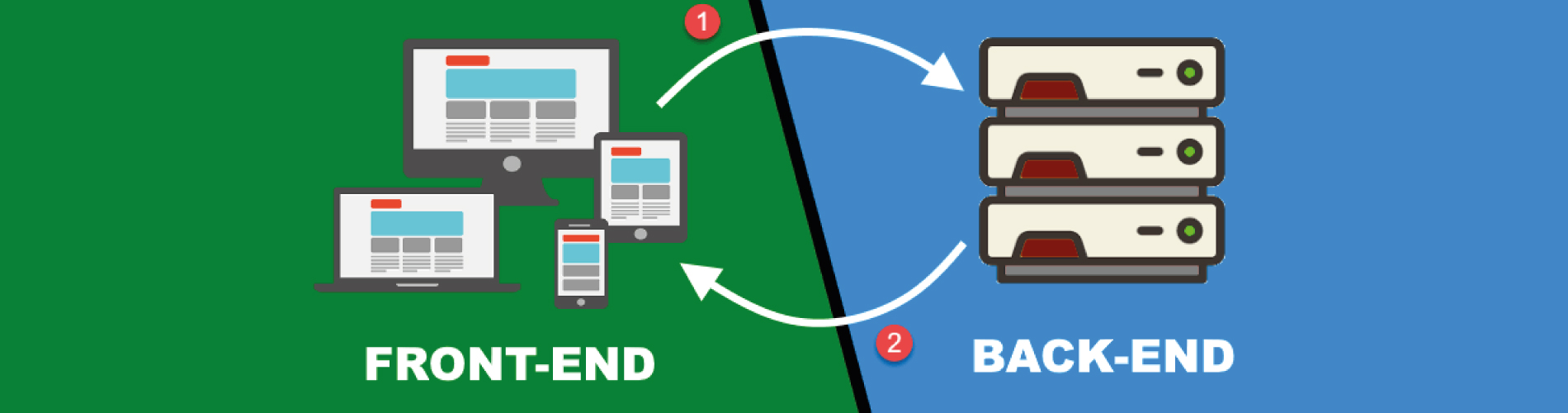
Más allá de las herramientas que existen para realizar las validaciones la mejor opción es implementarlas tanto en Front-End como en Back-End.
Es necesario realizar la validación en el Back-End para evitar problemas de inyección de SQL y prevenir que usuarios introduzcan datos diferentes a los que esperas recibir, además de que es conveniente agregar tokens de seguridad y validaciones de reCaptcha. Esto último se debe de tener en cuenta ya que podrías desarrollar tu propio formulario sin validaciones e ingresar cualquier tipo de información ya sea para generar registros falsos o bien, para intentar inyecciones como se menciona anteriormente.
Por otro lado, en el Front-End debemos notificar a los usuarios sobre cualquier error, es importante agregar una validación de reCaptcha como por ejemplo el de Google para prevenir registros falsos por parte de bots.
¿Cuál de las dos validaciones es más importante?
Las validaciones en el Back-End, puesto que si un atacante que intenta utilizar nuestro formulario desactiva javascript del navegador podría fácilmente ingresar información inútil en nuestra base de datos. Esto nos lleva a la siguiente pregunta:
¿Vale la pena hacer las validaciones en Front-End?
La respuesta corta es sí porque de esta manera podemos notificarle a nuestros usuarios sobre posibles errores al ingresar información dentro del formulario.
Es cierto que hoy en día los tiempos de respuesta tanto en Front como en Back-End se han reducido de manera significativa, sin embargo, hay situaciones en las que se puede hacer una diferencia, un ejemplo claro de esto es en el caso de aplicaciones móviles donde la red es inestable o peor aún, se consumen los datos de tu plan.
En Fábrica de Soluciones RAK nos preocupamos por la integridad y métricas de tu sitio, es por eso que nosotros realizamos las validaciones en ambos lados para que toda la información que recibas en tus formularios de contacto siempre sea fiable y real. Para más información visita nuestra sección de programación.

 Volver
Volver